UMI.CMS спешит на помощь
система управления контентом UMI

Сколько бы ни было уже разработанных систем управления контентом, появляются все новые и новые разработки. Вот и компания "Юмисофт", разработав в 2002 году подобную систему для внутреннего пользования, через четыре года вывела ее на рынок, предложив бесплатную облегченную версию UMI.CMS Free и коммерческую версию UMI.CMS Lite. А годом позже была выпущена расширенная версия UMI.CMS Pro, которая, по мнению разработчиков, может бороться за лидерство среди российских CMS.
Для того чтобы можно было попробовать систему в полном объеме, но локально, разработчики выпустили специальную сборку, основанную на "Денвере", с заранее подготовленными настройками. В эту сборку входят все существующие в CMS модули, что позволяет познакомиться с возможностями системы в полном объеме. Во время установки от пользователя требуется лишь дать имя базе данных, а также логин и пароль администратора системы. После чего система готова к работе.
Нужно отдать должное разработчикам — притом что задача, стоящая перед системой, не отличается от задачи, решаемой другими CMS, реализация ее имеет отличительные моменты. На них постараемся обратить внимание особо. А пока о системе.
Система построена по модульному принципу. В полной версии системы их восемнадцать, в два раза меньше — в бесплатной версии. (Бесплатная версия также ограничена количеством страниц сайта — их не может быть свыше десяти.) Какие характерные особенности у модулей, включенных в состав системы? Модуль "Конфигурация" помимо управления настройками сайта обеспечивает также управление кешированием.
Модуль "Комментарии" позволяет создать действительно интерактивный сайт. С его помощью комментарии можно добавлять абсолютно ко всем объектам сайта: страницам, новостям, фотографиям, товарам электронного каталога. А у администратора остается мощная система управления комментариями — их легко редактировать и удалять.
 |
Удобно выполнен модуль "Обратная связь". Он позволяет подключать форму для отправки сообщений к конкретному электронному адресу. Посетитель, используя выпадающее меню, может выбрать конкретного сотрудника (или службу компании), при этом электронный адрес сотрудника или службы на сайте не фигурирует. Модуль "Статистика". Используется свой собственный. Позволяет собирать сведения о посетителях, их местонахождению (по IP), выявлять переходы, наиболее посещаемые страницы.
Модуль "Резервирование". Служит для сохранения определяемого администратором количества копий объектов сайта, которые изменялись в процессе его работы. Например, вы можете сохранить десять версий одной и той же страницы и в любой момент, используя данный модуль, восстановить любую из них. Аналогично и по другим объектам сайта.
Кроме самой системы разработчики предоставляют пользователям солидное руководство по разработке дополнительных модулей к их системе. Как они отмечают, "документация для разработчиков модулей UMI.CMS занимает более 2000 страниц. Что это значит? Мы уже предусмотрели почти все ситуации, для которых создается ваш сайт. Плюс к тому мы оставили вам возможность для творчества — сделали максимально легким написание дополнительных модулей для UMI.CMS".
И еще один очень интересный ход, предназначенный для разработчиков сайтов, но не для конечных пользователей. UMI.CMS продвигается на рынок с возможностью предоставления услуги Private Label (продажа товаров производителя под торговой маркой розничного продавца). Это означает, что разработчик сайта, приобретя эту систему, предлагает ее заказчику как свою разработку, под своей торговой маркой. Кроме того, приобретение одной лицензии на использование системы позволяет поддерживать на одном сервере неограниченное количество сайтов.
 |
Для создания страниц сайта используются шаблоны. Их может быть множество — для главной страницы и для форума, для каталога товаров и фотогалереи, для новостных разделов и ответов на вопросы. Самый простой способ создания шаблона — сформировать его на основе подготовленных HTML-страниц. Созданный таким образом шаблон будет статическим, а нам необходим динамический шаблон. Для этого в статику необходимо добавить динамики.
Для начала надо определить, какие части HTML-кода будут изменяться. Например, могут изменяться:
- заголовок окна <title>;
- мета-теги keywords и description;
- заголовок текста <h1>;
- собственно текст;
- меню сайта.
Определив динамические элементы, необходимо доработать HTML-шаблон и на место изменяющихся участков поставить соответствующие макросы. (Документация по макросам и примеру создания шаблона в состав продукта не входит, но с ней можно ознакомиться на сайте разработчиков.) В общем случае для создания динамического шаблона вы разбиваете необходимый кусок HTML-шаблона на отдельные части, подставляете в соответствующие блоки нужных шаблонов, вставляете на место этого куска соответствующий макрос, и он начинает работать. Остается лишь подключить шаблон к структуре сайта и, создавая страницы на его основе, наполнять их контентом.
Понравилась система управления сайтом. Если вы зашли на сайт как администратор или пользователь, имеющий права управления сайтом, находясь на любой странице, можете нажать сочетание клавиш
А вот администратор может воспользоваться специальным инструментом быстрого доступа и редактирования блоков страницы. Он выполнен в виде небольшой панели с набором ссылок и выпадающих меню. Первое меню позволяет перейти к редактированию любого блока текущей страницы. Второе — к любому из доступных для данного администратора модулю системы. Ссылка "Администрирование" приведет на главную страницу системы управления сайтом, а ссылка "Свернуть" позволит свернуть панель до небольших размеров.
Ссылка "Переходы". Судя по описанию, при нажатии на нее на странице, где вы в этот момент находитесь, должны появиться подсказки в виде полупрозрачных прямоугольников рядом со ссылками. В этих подсказках должна содержаться информация о переходах по данной ссылке, то есть о количестве нажатий, а также о том, какую долю оно составляет от всех переходов с этой страницы по всем ссылкам. Должно. Но как ни пытался, у меня не получилось "оживить" эту кнопку.
 |
Зато следующая кнопка — "Создать заметку" — отработала на "отлично". Эта функция позволяет создать заметку для любого объекта, расположенного на просматриваемой странице. После нажатия на кнопку выделите на странице участок (с помощью мыши). После завершения выделения рядом с участком появится поле, в которое можно вписать текстовое сообщение. (Там же есть ссылка "Удалить заметку".) Созданные заметки видны только администраторам сайта и невидимы для посетителей. С помощью заметок владелец сайта или администратор может помечать ошибки, найденные им на сайте, чтобы впоследствии их исправить.
Заметки настолько прозрачны, что увидеть их не всегда возможно. Но если провести над ними мышью, они становятся яркими и доступными для просмотра, редактирования, удаления. Единственное "но" — нет механизма удаления всех заметок со страницы одновременно, нет информации о том, сколько же всего заметок поставлено как на странице, так и в целом по сайту, нет поэтому и возможности перехода от заметки к заметке с помощью какого-либо механизма.
Обратимся к системе администрирования. Здесь также есть интересные решения. К примеру, вы можете переходить от модуля к модулю с использованием меню. А можете модули, с которыми приходится работать наиболее часто, скопировать в инструментальную панель, что упростит обращение к ним.
Один из наиболее востребованных модулей — "Структура". UMI.CMS позволяет строить структуры сайтов с любым уровнем вложенности. При работе с этим модулем в самом верху структуры будет показан домен, которым управляет система, под ними показано дерево разделов и подразделов сайта (домена). Это дерево также служит в качестве удобного и быстрого навигационного средства. Раскрывая разделы, вы можете перейти к определенной новости, топику форума и даже товару в магазине. После чего, нажав на выбранный объект, вы попадете на страницу редактирования его свойств.
 |
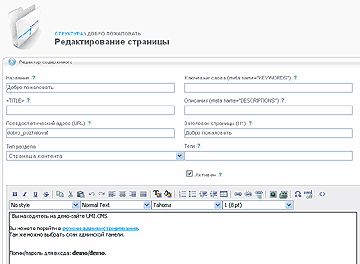
Большинство объектов, с которыми вы будете работать, имеет несколько параметрических блоков. Например, для страницы это могут быть основные характеристики, параметры, история изменений, права доступа. Для удобства перехода между блоками можно воспользоваться специальным меню, формируемым для каждой редактируемой страницы в зависимости от ее состава. Из интересных характеристик, которые могут быть назначены для страницы, можно назвать параметр, исключающий страницу из поиска по сайту, из индексирования поисковиками, теги.
Тег — это текстовая метка, характеризующая страницу по какому-либо признаку. С их помощью предоставляется возможность отслеживать и собирать статистику посещения страниц сайта, помеченных определенными ключевыми словами. А также показывать рекламу, соответствующую определенным тегам. Вот как это представляют разработчики:
"Допустим, в вашем магазине вы помечаете страницы с новыми моделями телевизоров — "новинки". Зашедший на ваш сайт посетитель прошелся по страницам и собрал больше всего тегов "новинки". Несложно предположить, что этот посетитель интересовался именно новыми моделями. Вы создаете HTML-текст, в который помещаете макросы на вывод из каталога всех страниц с телевизорами, помеченными тегом "новинка", и размещаете баннер на главной странице сайта. В следующий раз, когда тот же посетитель зайдет на сайт, он в первую очередь увидит, что в вашем каталоге появились новые модели телевизоров и прямые ссылки на страницы каталога. При этом другим пользователям будут показаны другие баннеры на том же самом месте в зависимости от того, какие теги они ранее собрали".
Вернемся к дереву структуры. Здесь есть возможность копирования страниц, а также разделов со всеми входящими в них страницами, либо в качестве простой копии, либо виртуальной. В случае если создавалась виртуальная копия, она должна в дереве выделяться подцветкой. Возможно. Но у меня такая копия ничем не отличалась от обычной. Кстати, довольно интересное решение — "виртуальная копия", хотелось бы на нем остановиться подробнее, но формат данной статьи этого уже не позволяет.